Grid
Diseñando la estructura con las siguientes clases
Modo de uso Creación
Texto de la composición
<h5 class="[ fuentes h5 ] [ margenes mb-20] [paddings py-20] [text-center] "> texto </h5>
<p class="[ fuentes p1 ] [ margenes mt-20] [paddings pt-20] [text-right] "> texto </p>
Estructura inicial
Antes de nada , vamos al sass de settings y habilitamos el for con colores randoms. descomentamos @include random-bgr() para maquetar;

1- section
2- .container
3- .row
.col-xs-12 col-sm-6 col-md-6 col-lg-6
Componente X
.col-xs-12 col-sm-6 col-md-6 col-lg-6
Componente X
1
Creamos la Section
Preparamos la seccion / tipo de espaciado en paddings / tipo de background oscuro o claro
<section m-50 p-50 bleed-8 has-light>
Una sección con un margin de 50 con un padding interno de 50 pero con margen entre ellos de 8 con textos y bordes blancos.
| Seccion base | Márgenes | Paddings | Tipo de reticula | Color de textos | |
|---|---|---|---|---|---|
<section |
.m-50 | .p-50 | .bleed-8 | .has-light | > |
| .m-50 | .p-50 | .bleed-0 | |||
| .m-50 | .p-50 | .bleed-4 | |||
| .m-50 | .p-50 |
2
Elegimos nuestro Container
Elegimos el tipo de container usado
<div class="tipo container">
| Tipo container | Description |
|---|---|
.container-fluid |
Ancho máximo de 100% |
.container |
Ancho máximo de |
|
Ancho máximo de |
|
Ancho máximo de |
|
Ancho máximo de |
3
Row
Colocamos el row , siempre es flex menos en el primer
breakpoint sm
El orden en el que colocaremos los modificadores será el siguiente.
- Columnas
- Type | margins | helpers
- Heights
3. 1 - Uso de Columnas
| COLS | Description |
|---|---|
| .col-xs-[1...12] desde |
@media (min-width:$break-xs)
|
| .col-sm-[1...12] desde |
@media (min-width:$break-sm)
|
| .col-md-[1...12] desde |
@media (min-width:$break-md)
|
| .col-lg-[1...12] desde |
@media (min-width:$break-xl)
|
| .col-lg-[1...12] desde |
@media (min-width:$break-xl)
|
| COLS flexibles | Description |
|---|---|
| .col | class="col" Se adapata
al
ancho de la zona row |
3. 2 -Type
| Type | Description |
|---|---|
| [.h4 ..... .h9 ] | Tipos de Textos para encabezados |
| mg-10 pd-10 | Márgenes y paddings |
| Helpers | Alineaciones |
3. 3 - heights
| Heights | Description |
|---|---|
.height-sm |
Altura de 100px |
.height-md |
Altura de 150px |
.height-lg |
Altura de 300px |
.height-xl |
Altura de 450px |
Component Name
Construyendo el componente
md-componente
md-componente-wrap
md-componente-inner
- + -img
- + -text
- + -info
- + -ref
- + -delete
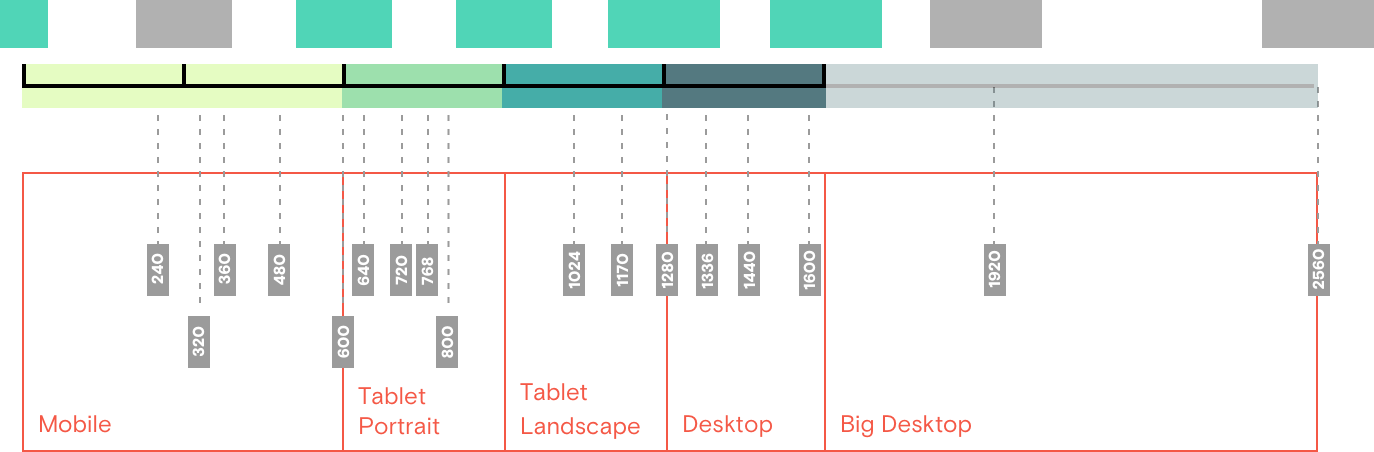
Breakpoints
Nuestros Breakpoints
xs -
sm -
md -
lg -
xl -